
iPhoneのホーム画面をおしゃれにカスタマイズできる『Wigdetsmith』(ウィジェットスミス)というアプリ。
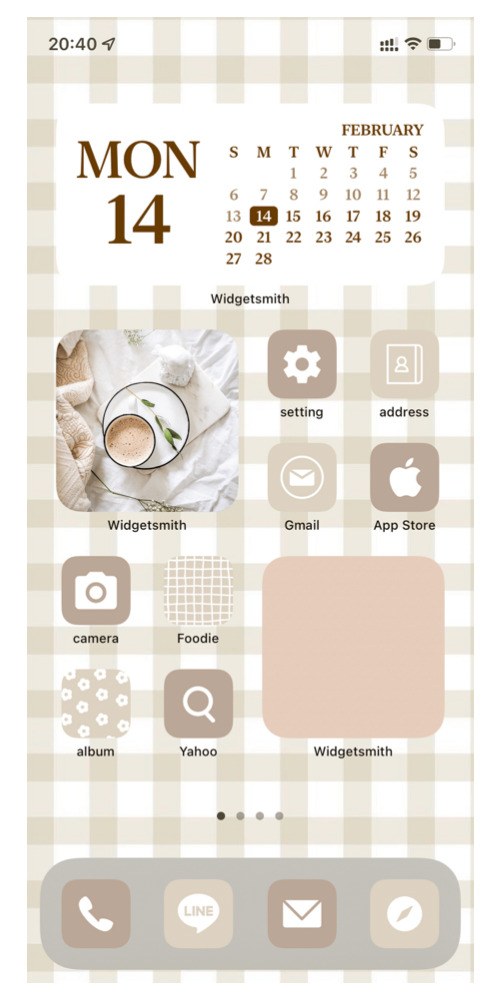
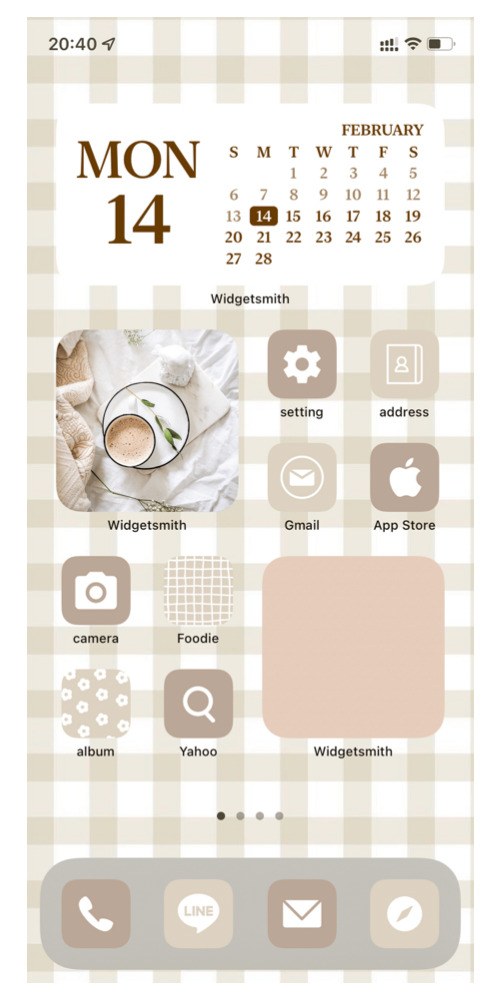
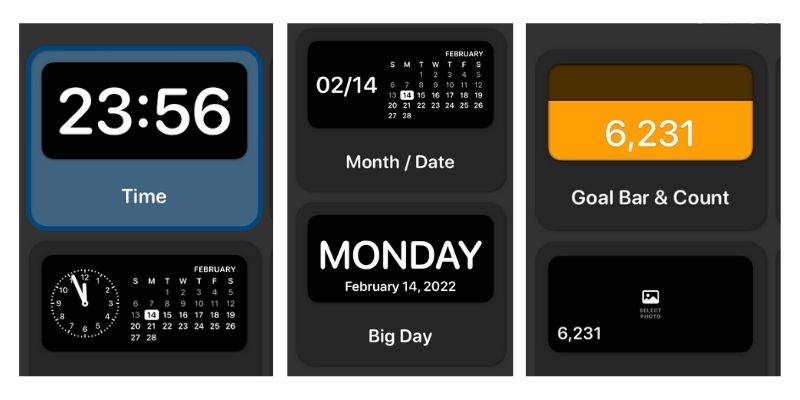
このアプリでは、上記画像のようなカレンダーや四角いアイコンの作成をはじめ、あらゆるウィジェットの作成が可能です。
せっかく使おうと思ったのに・・・日本語対応してない!
心折れるー!!!
そんな方のために、画像つきで使い方を分かりやすく解説いたします!
また、あまり知られていない『ウィジェットの重ね方』についてもまとめました。
この記事でわかること
- 『Widgetsmith』で出来ること
- 『Widgetsmith』の基本的な使い方
- 『Widgetsmith』のカバー画像の変え方
- ウィジェットの重ね方(使用例)
自分だけのオリジナルホーム画面が作れるので、おしゃれカスタマイズだけでなく推しの写真をふんだんに取り入れたホーム画面にすることも可能だよ!
いますぐホーム画面をカスタマイズしてみたくなりましたか?
それではまず、『Widgetsmith』をインストールしてみましょう!
また、このアプリと併用して『ショートカット』というアプリを使用してアプリアイコンカバーの変更を行うとさらにオリジナリティ度が増します!
詳しくは下記記事をご覧ください。
-

【iPhone】アプリのアイコンをおしゃれにしたい!アイコンの画像変更方法とおしゃれアイコンの簡単な作り方
2023/6/21 スマホ
iPhoneのホーム画面をおしゃれにしたいという方必見!『ショートカット』アプリの使い方やアイコンカバーの自作方法などについてまとめました。
それでは、アプリ『Widgetsmith』について紹介していきます。
アプリ『Widgetsmith』とは
そもそも『ウィジェット』とは?
『Widgetsmith』の使い方の前に、そもそもウィジェットって何?というところから説明します。
ウィジェットとは
アプリを開かなくてもひと目で情報が得られるホーム画面上のショートカットのこと
例えば今日の天気を調べたい時、
通常は天気予報のアプリを開く→今日の天気予報が書かれた場所を探す、といった手順を踏みます。
ウィジェットとはこの作業を省略化し、
ホーム画面上に常に今日の天気が表示されているアイコン(=ショートカット)のことです。
通常ウィジェットとはこのような機能を持たせたショートカットのことですが、この記事ではおしゃれカスタマイズ要素としても扱っていきます。
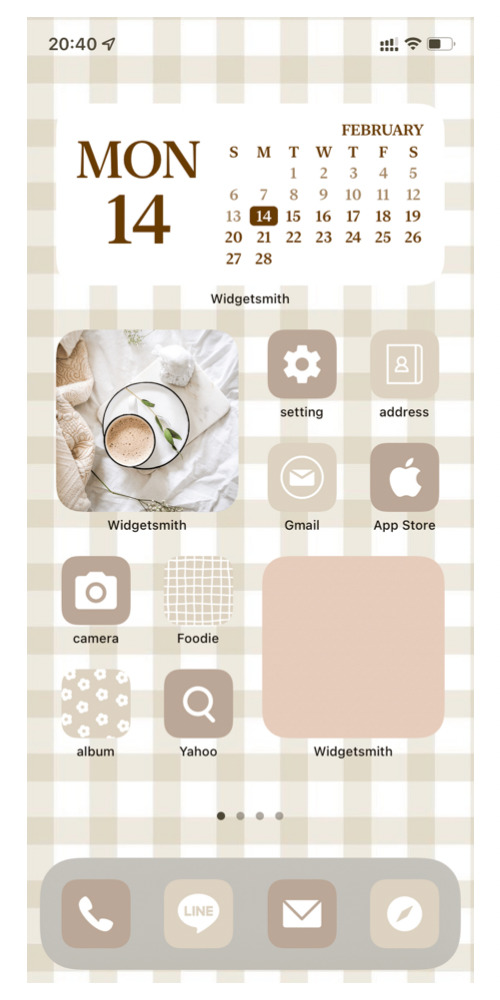
▼このホーム画面では、
『カレンダー部分』と『コーヒーのカバー部分』、『ピンクのカバー部分』がWidgetsmithで作成したウィジェットです。
その他の小さいアプリは、『ショートカット』というアプリでアイコンカバーを変更して作成したショートカットです。

ウィジェットについての説明は以上です。
よく分からない・・・という方は、『情報が一眼で見られるアイコン』と思っていれば間違い無いです!
『Widgetsmith』で出来ること
それでは、iPhoneのホーム画面を変える上で使用するアプリ『Widgetsmith』について紹介いたします。
ウィジェットについては上述の通りですが、この『Widgetsmith』は実際にホーム画面にウィジェットを作成するアプリです。
▼Widgetsmithで出来ること
- S, M, Lサイズのウィジェット作成
- 時計やカレンダー、歩数計、メモ、バッテリーといったウィジェットの作成
- 好きな画像を使用してのウィジェット作成
- ウィジェットを重ねて使用できる
順番に画像で紹介してきます。
① Small, Medium, Largeのウィジェット作成

② 時計やカレンダー、歩数計等、様々なウィジェットの作成

③ 好きな画像を使用してのウィジェット作成

④ ウィジェットを重ねて使用できる

特にこの4番はあまり知られていない機能だけど、カバーとしてウィジェットを作り、その下に隠したいウィジェットを置けるから便利だよ!
『Widgetsmith』の使い方
機能付きウィジェットの作り方

カレンダーや時計といった機能を持つウィジェットの作り方について紹介していきます。
まずは、『Widgetsmith』で機能付きウィジェットを作っていくよ!
ここでは、例題として『カレンダー』のウィジェットを作る手順の先頭に『★』をつけています。
▼機能付きウィジェットの作り方
- アプリ『Widgetsmith』を開く
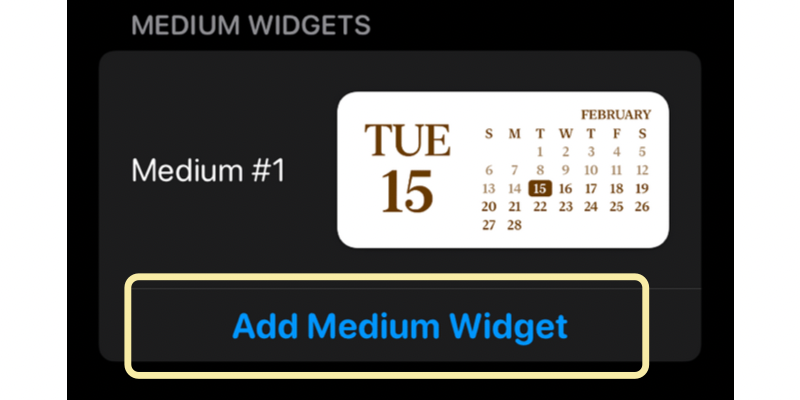
- ホーム画面に配置したい大きさのウィジェットを選ぶ
(Add 〇〇 Widgetをタップ)
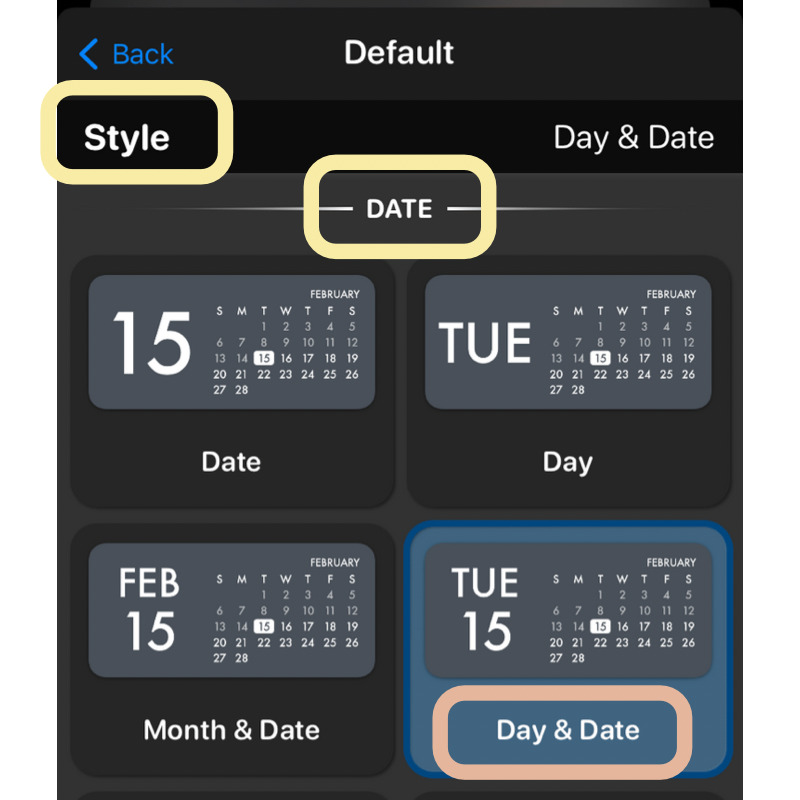
★Add Medium Widgetを選択 - Styleでウィジェットの機能を選ぶ
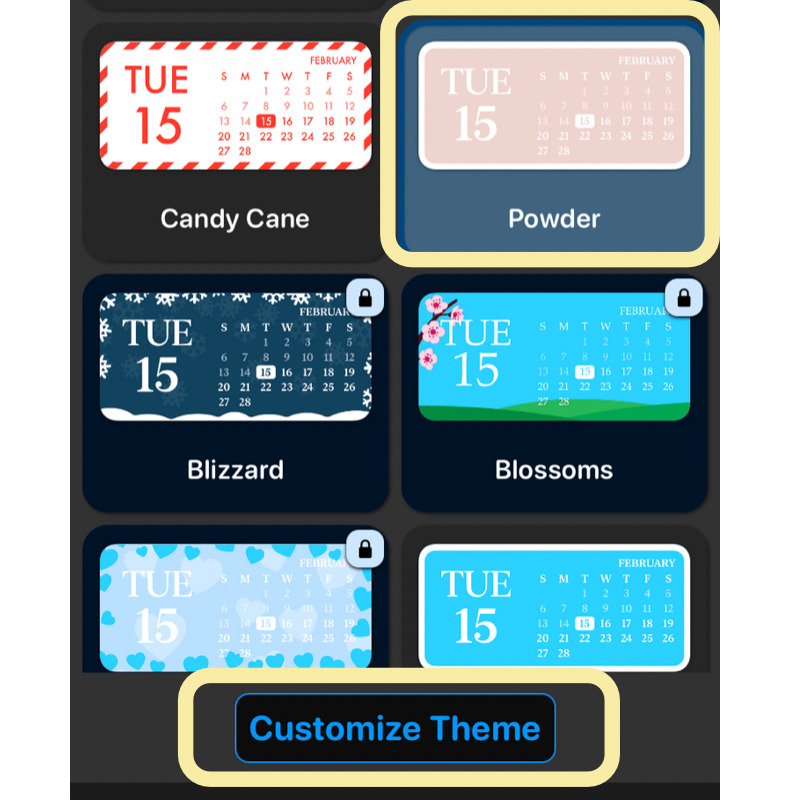
★DATE→Day & Dateを選択 - Aesthetic/Themeでテーマを選ぶ
★Powderを選択
→Customize Themeをタップ - Customaize Theme→フォントを選ぶ
★Roundedを選択 - Tint Colorで文字色を選ぶ
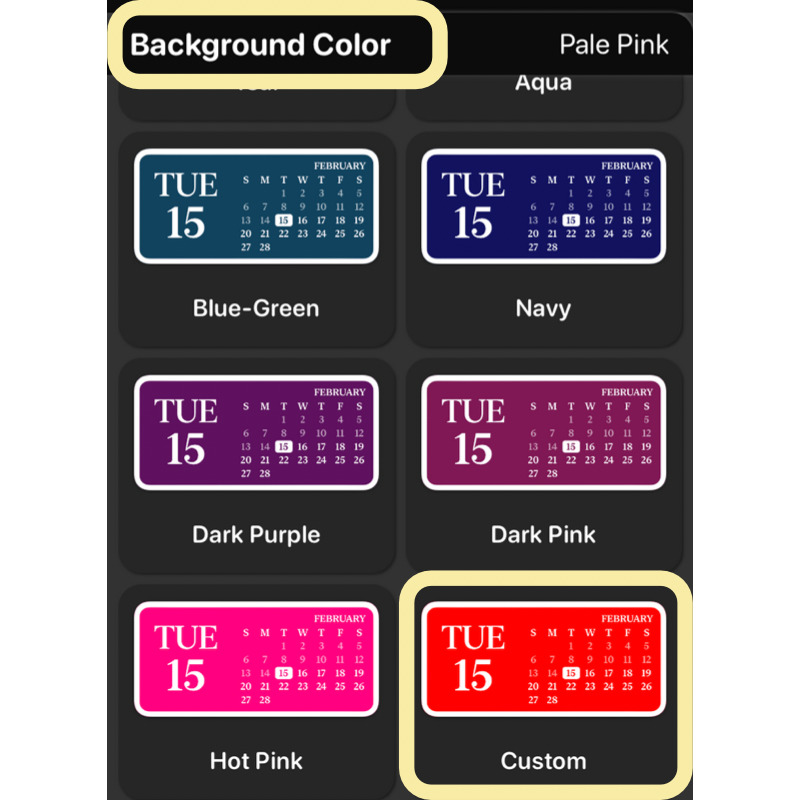
★Whiteを選択 - Background Colorで背景色を選ぶ
★Custom→Advanced Color Chooserでカラーコード#c1ab96
→Update - Border Colorで枠の色を選ぶ
★Whiteを選択 - Artworkで柄を選ぶ(ほぼ有料)
★Noneを選択 - Saveをタップ
- Apply to This Widget Onlyを選択
- Backで戻る
- Saveをタップで終了
作ったウィジェットをSave(保存)したら、一旦アプリは閉じます。
重要な手順をいくつか抜粋して画像を掲載します。(カッコ内の数字は上記手順の順番)
(2)ホーム画面に配置したい大きさのウィジェットを選ぶ

(3)Styleでウィジェットの機能を選ぶ
★DATE→Day & Dateを選択

(4)Aesthetic/Themeでテーマを選ぶ
★Powderを選択
→Customize Themeをタップ

(7)Background Colorで背景色を選ぶ
★Custom

『Save』をタップする場面は2回あります!1回目だけで終わらないよう注意してください。
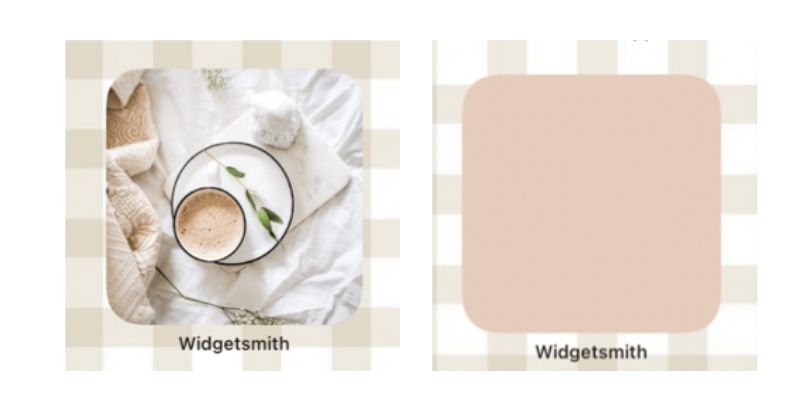
好きな画像をカバーにしたウィジェットの作り方

先程のカレンダーのような機能を持たせず、
アプリのアイコンのように好きな画像をカバーにしたウィジェットの作り方です。
こちらの方が簡単に作れます!
▼カバー画像ウィジェットの作り方
- アプリ『Widgetsmith』を開く
- ホーム画面に配置したい大きさのウィジェットを選択する
(Add 〇〇 Widgetをタップ)
★Add Small Widgetを選択 - StyleでPhotoを選ぶ
- Aesthetic/ThemeでBasicを選ぶ
- Selected Photo→Choose Photoをタップし、カバーにしたい画像を選択→ここで画像の位置調整が可能
- Photo Filterでフィルターを選択
★Originalを選択 - Backをタップ
- Saveをタップで終了
作ったウィジェットをSave(保存)したら、一旦アプリは閉じます。
フィルターを選ぶより、
初めから画像に必要な加工をかけておく方が綺麗に仕上がるよ!
これで、Widgetsmithの出番は終了です。
ただこのままではホーム画面には表示されません。次は作ったウィジェットをホーム画面に配置する手順について解説していきます。
ホーム画面に作成したウィジェットを配置する方法

それでは、Widgetsmithで作ったウィジェットを実際にホーム画面に配置していきましょう!
▼ウィジェットをホーム画面に配置する手順
- iPhoneのホーム画面の何も無いところを長押しする
- 左上の『+』マークをタップ
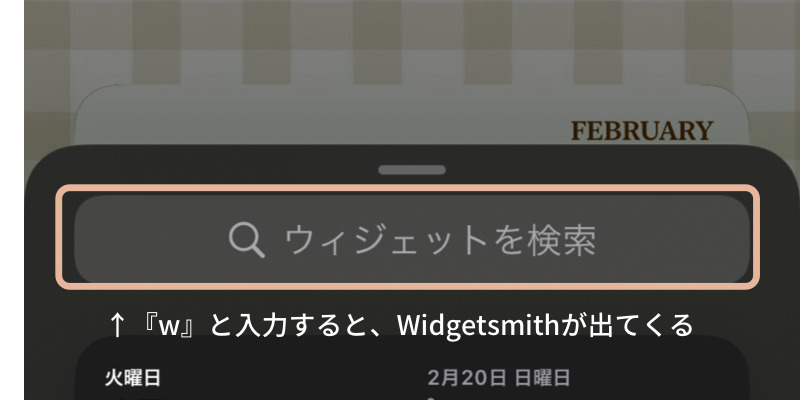
- 検索窓に『Widgetsith』(wだけでも出てくる)と入力しタップ
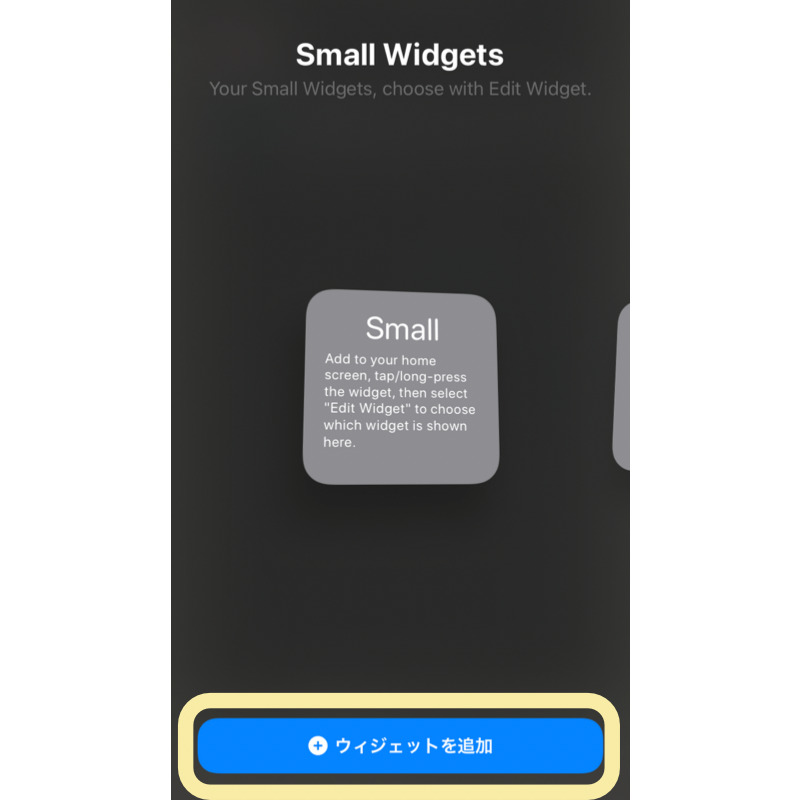
- 配置したいウィジェットのサイズを選択し、『+ウィジェットを追加』をタップする
- 手順④で選択したサイズのウィジェットがホーム画面に出てきます
- 出てきたものと違うウィジェットを配置したい場合は、ウィジェットをタップ→青文字の名前部分をタップし(Small #1など)、配置したいウィジェットを再度タップで完了
- もし再度変更したい場合は、ウィジェットを長押しし『ウィジェットを編集』をタップ
- 手順⑥の操作を繰り返せば変更できます
重要な手順をいくつか抜粋して画像を掲載します。(カッコ内の数字は上記手順の順番)
(2)左上の『+』マークをタップ

(3)検索窓に『Widgetsith』(wだけでも出てくる)と入力しタップ

(4)配置したいウィジェットのサイズを選択し、『+ウィジェットを追加』をタップする

あとは手順通りに設定していけば完成です!
これで、ホーム画面へのウィジェットの配置は完了です!
何個も同じサイズでウィジェットを作成するとどのウィジェットがどんなものだったか分からなくなってしまうため、配置する前にあらかじめ確認しておきましょう。

ウィジェットを長押しして『ホーム画面を編集』を選べば、アプリと同じように配置場所を動かせます!
ちなみに、Widgetsmithで作ったウィジェットの下に表示される『Widgetsmith』の文字は残念ながら消せません。
iPhone内にあるアプリをウィジェット化する方法

実は、皆さんのiPhoneにインストールしているアプリの中には、ショートカットとしてウィジェット化できるものがあることをご存知でしょうか?
LINEやGmail、マップ、メモやなど、全てのアプリではありませんがウィジェット化に対応しているアプリがたくさんあります!
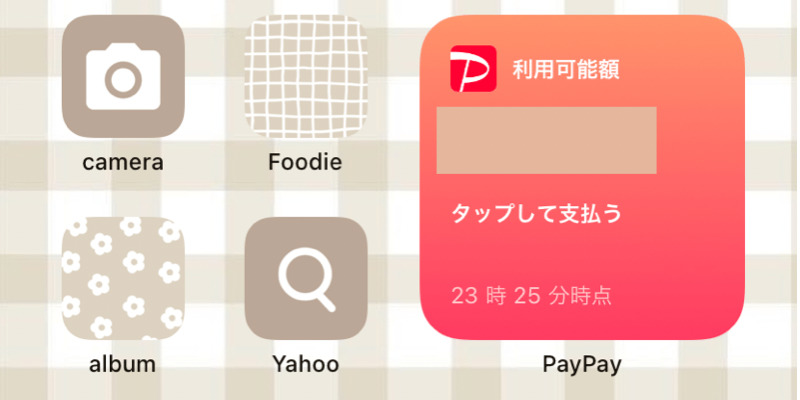
筆者はPaypayをウィジェット化し、
1タップですぐ支払い画面になるようにして使ったりしているよ!
アプリのウィジェット化は即時アプリを立ち上げられるだけでなく、アプリの整理にも役立ちます。
この後紹介するウィジェット同士を重ねて管理することもできるので、試しに1つ作って利便性を確かめてみてください。
▼アプリをウィジェット化してホーム画面に配置する手順
- iPhoneのホーム画面の何も無いところを長押しする
- 左上の『+』マークをタップ
- 検索窓の下に出てくる全てのアプリが、ウィジェット化に対応しているアプリです
- アプリを立ち上げると、アプリに適したウィジェットサイズが展開される→サイズを選択
- 『+ウィジェットを追加』をタップ
- ホーム画面に配置されれば完了
手順3、検索窓の下に出てきていないアプリはウィジェットに対応していません。
また、対応していたとしてもMediumサイズだけ、というようなこともあります。
1番小さいサイズが良かったのに表示されない!というアプリがありますのでご注意ください
ウィジェットは複数重ねられる

作成したウィジェットは、重ねて管理することも可能です。これは、
①Widgetsmithで作成したもの同士の組み合わせ
②アプリをウィジェット化したもの同士の組み合わせ
③上記①、②の組み合わせ
どれでも重ねることが出来ます。
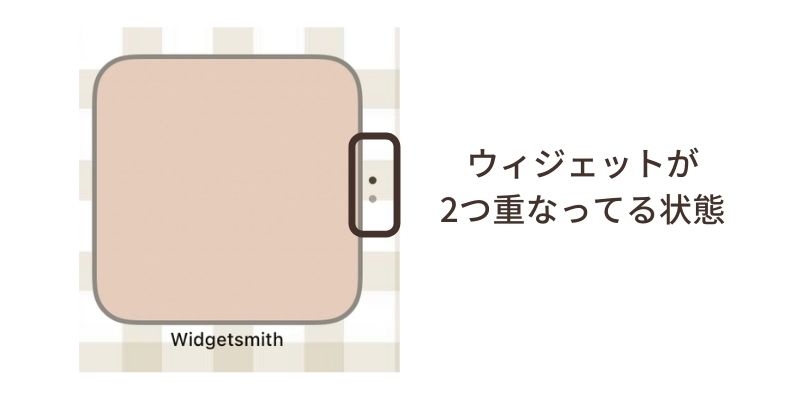
【ウィジェットの重ね方】
- ホーム画面上の好きなところを長押しし編集モードにする
- 重ねたいウィジェットをもう一方のウィジェットの上に持っていく
※同じサイズ同士のウィジェットが対象 - 上下のスクロールでウィジェットの切り替えが可能
重ねると、重ねたウィジェットの数が点として表示されます。(スクロール時のみ。通常は何も表示されません)
そして、これを応用すると
おしゃれウィジェットを作成し、その下にメモやスケジュールなどのアプリをウィジェット化し隠すことが出来ます!
まとめ
『Widgetsmith』を使ってのiPhoneのホーム画面のカスタマイズについては以上です。
『Widgetsmith』では
カラー関係は『Custom』を指定し自分でカラーコードを入力した方が、おしゃれなウィジェットとなる場合があります。
自分のイメージするカラーコードを調べて、楽しみながらカスタマイズしていきましょう♪
また、オシャレにしたいのにアイディアが思い浮かばない!!という方は、こんなサイトがあります!
ホーム画面についてのアイディアやおしゃれアイコンを提案してくれているサイト『Nomad icon』です。
また、Instagramでもおしゃれで個性的なホーム画面がたくさん投稿されています!
ハッシュタグ検索で『#ホーム画面』や『#ホーム画面カスタマイズ』で探してみてください。